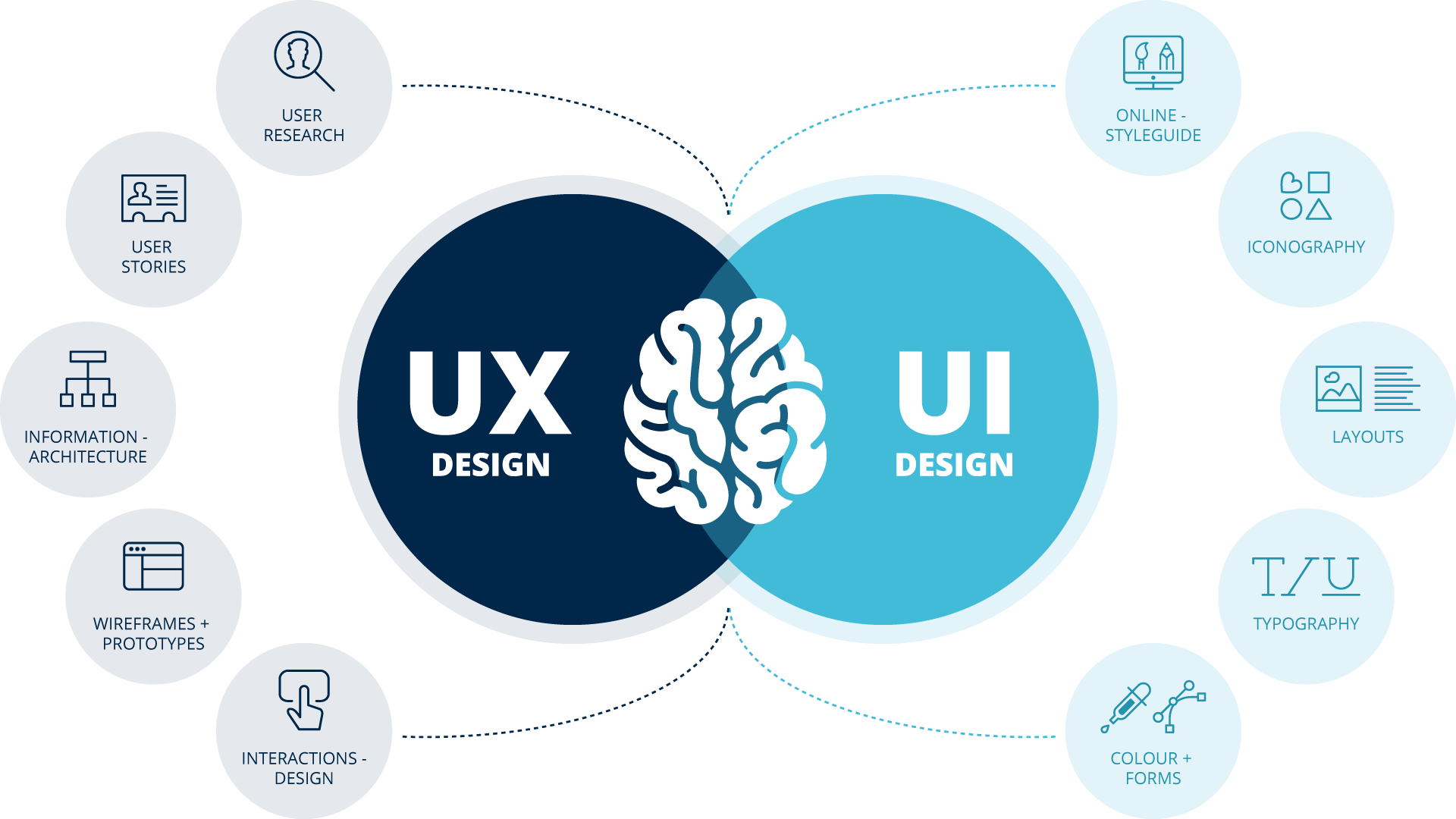
In the field of digital design, effective and compelling products depend heavily on the collaboration between user interface (UI) and user experience (UX). UX explores the total user experience and happiness, whereas UI concentrates on the appearance and feel of the interface. With the help of a UI/UX agency, a consistent and pleasurable user experience can be ensured by balancing these components. Here are ten tips for integrating UI and UX design harmoniously in your projects.
User Research
Understanding your consumers’ needs, preferences, and pain areas is essential before you begin any design work. Conduct user research to obtain information that helps with the UI and UX design processes. This guarantees that your design choices support a satisfying user experience and are based on user-centric principles.
Establish Specific Goals
For your project, set specific goals that correspond with both UI and UX objectives. Specify the goals and emotions you want people to experience when using your product. Having well-defined goals guarantees that UI and UX components cooperate to get the intended results and helps direct design choices.
Keep Consistency Throughout UI Elements
A harmonious UI design depends on consistency. Make sure that all of the UI’s components, including the font, buttons, icons, and colour schemes, match. Maintaining a consistent visual language through design patterns improves usability and strengthens brand identity.
Prioritise Accessibility
Accessibility should be prioritised in both UI and UX design. Follow recommended practices, such as using enough colour contrast, offering alternate text for pictures, and making keyboard navigation available to ensure your interface is usable by people of all abilities.
Pay Attention to Usability
UX design is centred on usability. To prioritise usability, design user-friendly navigation, a clear information architecture, and simple-to-understand interactions. Users should be able to do their jobs quickly and clearly.
Take Various Devices and Screen Sizes into Account
It is imperative to design for a variety of screen sizes and resolutions because of the widespread use of mobile devices. Use a responsive design strategy to make sure your interface works well across a range of screen sizes and orientations. The user experience is improved by consistency in the UI components and layouts across various devices.
Take User Feedback into Account
To enhance your project’s UI and UX, involve users in the design process and contemplate their comments. Insights from user testing, surveys, and feedback sessions may be used to improve the design and fix any usability problems.
Examine the Visual Hierarchy
Users may browse the UI using a visual hierarchy. Employ contrast, size, colour, and arrangement to establish a distinct visual hierarchy that draws users’ attention to key components.
Make Complex Processes Simpler
Simplify complicated interactions and procedures to make them easier for people to handle. Break down activities into smaller sections, give clear directions, and use visual cues to help people through the process. When intricate interactions are simplified, the user experience improves, and usability increases.
Refine and Iterate
The iterative design of user interfaces and user experiences necessitates ongoing improvement. Test your designs, get comments, and make iterations based on statistics and user insights. By iteratively improving your design, you can ensure that the UI and UX components complement one another to produce a pleasurable user experience.
Conclusion
In order to successfully develop digital goods that satisfy customers’ wants and expectations, UI and UX design must be harmonious. These ten suggestions will help you make sure that UI and UX components complement one another to provide a smooth and delightful user experience. With the help of a UI/UX firm, companies can produce digital goods that are not only aesthetically pleasing but also very user-friendly and satisfying.